2024. 11. 8. 20:26ㆍ 프로그래밍/Front-end
<color>
| 종류 | 예시 |
|---|---|
| Predefined/Cross-browser color names | red |
| Hexadecimal colors | #05c3a7 |
| Hexadecimal colors with transparency (00 ~ FF) | #05c3a7ff |
| RGB colors | rgb(5, 194, 166) |
| RGBA colors | rgb(5, 194, 166, 0.3) |
| HSL colors | hsl(171, 95%, 39%) |
| HSLA colors | hsl(171, 95%, 39%, 0.3) |
| HWB colors | hwb(171 2% 24%) |
| currentcolor | element의 color 프로퍼티 값을 반영 |
❗️ CSS Color Module Level 4부터 , 대신 (space)로 각 값을 구분할 수 있게 되었음
Level 4는 아래 버전부터 지원함
- Chrome 103
- Firefox 102
- Safari 15
- Edge 103
rgb(a)
/* Syntax with comma-separated values */
rgb(255, 255, 255)
rgb(255, 255, 255, .5)
/* Syntax with space-separated values */
rgb(255 255 255)
rgb(255 255 255 / .5)- rgb(red, green, blue)
각 색상값 범위는
숫자로 쓸 경우: 0 ~ 255 (8비트)
퍼센트로 쓸 경우: 0% ~ 100% (0도 %를 써줘야 하더라고요?)
=> 256 * 256 * 256 = 16777216 개의 색상 표현 가능 - rgba(red, green, blue, alpha)
alpha값은 0 ~ 1 (0이 투명, 1이 불투명)
hsl(a)
/* Syntax with comma-separated values */
hsl(300, 100%, 50%)
hsl(300, 100%, 50%, .5)
/* Syntax with space-separated values */
hsl(300 100% 50%)
hsl(300 100% 50% / .5)
hsla(100, 100%, 50%, 1) /* #5f0 */
hsla(235, 100%, 50%, .5) /* #0015ff with 50% opacity */
hsla(235 100% 50% / 1); /* CSS Colors 4 space-separated values */- hsl(hue, saturation, lightness)
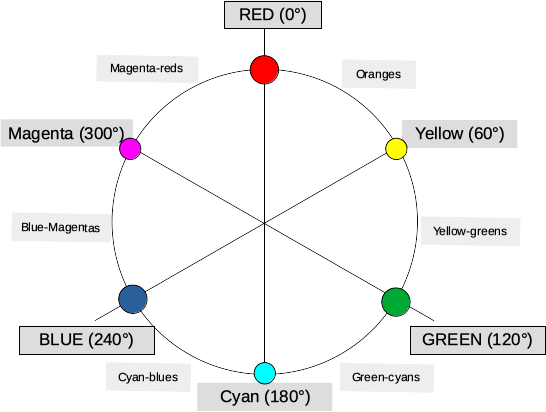
- hue(색조)
색상환에서의 각도. degree 단위를 갖는 number만 쓰면 됨. 즉300deg->300으로 씀- red: 0 (= 360)
- green: 120 (= 480)
- blue: 240 (= -120)

- saturation(채도)
percentage로 표시. 0%는 채도가 없는 상태로 gray가 됨 - lightness(밝기)
percentage로 표시. 50%가 normal 상태. 100%는 white, 0%는 black
- hue(색조)
특정 색상값을 가지고 변주해야 할 때 직관적으로 사용 가능. (~lighter, ~darker)
$service-green: #05C3A7;
=> hsl(171, 95%, 39%)
$service-green-darker ? (가령 hover나 press 등을 정의할 때 더 어두운 색이 필요하면)
=> hsl(171, 95%, 29%)
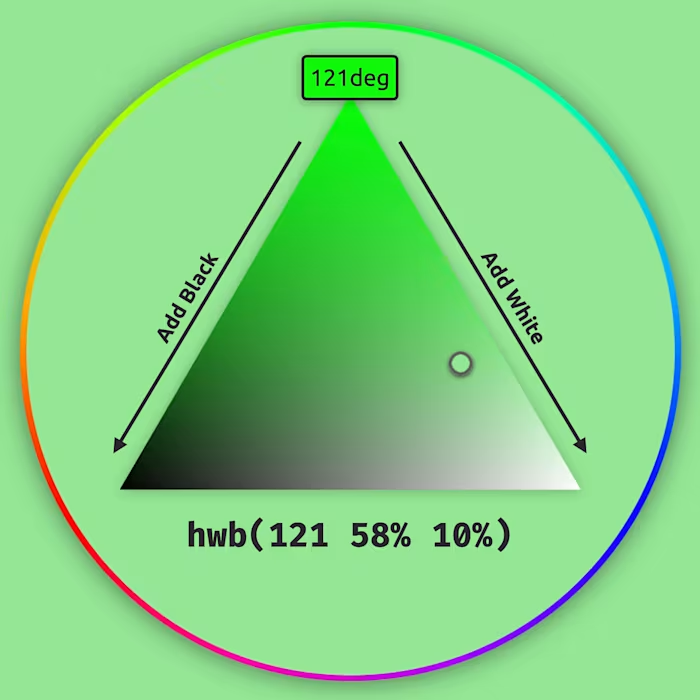
hwb

hwb(121 58% 10%)
hwb(121 58% 10% / .5)- CSS Color Module Level 4에서 추가된 스펙
- ⚠️
,(콤마) seperation 안 씀!!! - hwb(hue, whiteness, blackness)
- hue: degree. number로 표시
- whiteness: percentage. 0% ~ 100%
- blackness: percentage. 0% ~ 100%
- hsl과 비슷하지만 좀 더 사람이 쓰기에 쉬운 방식.
'채도(saturation)'라는 개념은 일반인이 쓰기에 좀 어려운데,
hwb는 base hue 색상에다가 흰색과 검은색을 얼마나 섞을 것인지를 나타내는 것이니...
물감 팔레트에서 실제로 물감을 섞었던 경험 생각해보면 hwb로 조색하기 쉬움! 색 하나 고르고 검은색, 흰색 물감 적절히 섞어주는 식. - w + b를 nomalization해서 100%가 되면 '무색'의 상태가 됨. hue에 넣은 색상이 무엇인지 알 수 없어짐.
(=> "The hue component is powerless.") hwba()함수는 없음- demo 써보기 >>
- HWB Colors 예시 보러 가기 >>
- hwb() | Can I Use
: Chrome은 101부터 지원
기타
lab(), lch()라는 것도 있음. unlimited color space를 표현할 수 있는 방법.
따라서 인간이 지각할 수 있는 색상 스펙트럼의 모든 영역 표현 가능.
다만 스크린과 인쇄물을 둘 다 다루어야 하는 경우에 쓰이는 경우가 많고(= 우리보단 그래픽 디자이너들이 더 많이 쓸만한 것)
아직 Safari에서밖에 못 쓰기 때문에
굳이 여기에서 다루진 않겠음
참고
- CSS Color Module Level 4 | W3C
- ↳ 4가 최신인 줄 알았는데 Level 5도 나왔네요 : CSS Color Module Level 5| W3C
- https://www.smashingmagazine.com/2021/11/guide-modern-css-colors/
Design System - Color Guide
▼ 변수 + alpha값 쉽게 표현하기
- $btn-hover: #0000001a; // #000000 투명도 10%
- $btn-press: #00000033; // #000000 투명도 20%
+ $btn-hover: rgba($btn, 0.1);
+ $btn-press: rgba($btn, 0.2);
▼ 고민하고 있는 부분
$brand: #05C3A7;
$brand-hover: #05af96; // #05C3A7 + Black 10%
$brand-press: #049c86; // #05C3A7 + Black 20%
hwb()에서 b에 10%를 더해주는 게 아님. 색상 위에 투명도 10%의 black filter를 끼우는 방식임
이걸 hwb 방식으로 바꾸어보더라도 색상마다 b에 더해야 하는 값이 일관되지 않음
(-> -hover, -press 변수를 만드는 sass function을 만들 수가 없음)
css <color> 대신 <gradient>를 사용하는 방법으로 팀장님이 제안해주심 ↓
이 부분이 계산식으로 표현하는 게 어렵네요.
기준 색에 직접 어떤 조작을 가해서(= blackness나 lightness를 조절해서) 얻어지는 색이 아니라
그 위에 "rgba(0, 0, 0, 0.1)을 발랐을 때 나오는 색"이라서...
👆 이걸 굳이 동적으로 표현하려면 이렇게 👇 되더군요.background: linear-gradient(0deg, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), #05C3A7;
CSS Color Module Level 5에서 color-mix()라는 함수도 나옵니다.
아직 실험적인 기능이라 지원하는 브라우저는 없지만, 우리가 딱 필요한 기능!!
color-mix(in lch, peru 40%, lightgoldenrod);
color-mix(in srgb, #34c9eb 20%, white);color-mix( in <colorspace> , [ <color> && <percentage>? ]#{2})'프로그래밍 > Front-end' 카테고리의 다른 글
| 캐시 무효화 (0) | 2024.11.23 |
|---|---|
| 훨씬 더 정교해진 반응형 구현 방법: 컨테이너 쿼리 (0) | 2024.11.22 |